Estructura de los Formularios Webs en Siga
De CidesaWiki
(→Controlador) |
|||
| (2 ediciones intermedias no se muestran.) | |||
| Línea 21: | Línea 21: | ||
* executeEdit(): Esta acción se ejecuta al hacer submit en la edición/inserción de los datos. | * executeEdit(): Esta acción se ejecuta al hacer submit en la edición/inserción de los datos. | ||
| - | * handleErrorEdit(): Cuando sucede algún error en los datos insertados por el usuario, la aplicación llama a esta función para que sea manejado el error. Esta función tiene una codificación de errores | + | * handleErrorEdit(): Cuando sucede algún error en los datos insertados por el usuario, la aplicación llama a esta función para que sea manejado el error. Esta función tiene una codificación de errores y una nomenclatura para manejar esos errores. |
| + | |||
| + | * configGrid(): Aquí se coloca la información de configuración del grid. | ||
| + | |||
| + | * saveNombreForm(): Aqui se coloca el código para guardar o actualizar los datos del formulario. Aquí se debe hacer el llamado a las funciones del negocio. | ||
| + | |||
| + | * executeAjax(): En esta acción se coloca el código que es ejecutado en los llamados de ajax. | ||
| + | |||
| + | |||
| + | == Vista == | ||
| + | |||
| + | La vista maneja los datos de presentación al usuario, aquí se coloca el código que genera HTML y Javascript. Aqui se usan los llamados Helpers, que no son mas que funciones que generan objetos HTML. Por ejemplo tenemos un Helper llamado Catálogo, que genera una ventana emergente con infocmración para seleccionar, y el helper Grid que genera un grid completo para interactuar con el usuario. | ||
Última versión de 14:33 2 may 2007
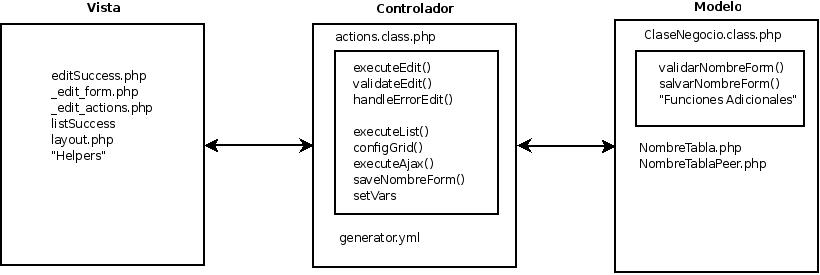
A continuación se explica un poco la estructura de desarrollo de Siga SL:
El diagrama anterior expone los archivo y funciones destribuidas a través del concepto MVC ([modelo vista controlador]).
Modelo
Esta compuesto por las clases del negocio y las clases de comunicación con la base de datos (generadas por propel). Las clases del negocio usan las clases de propel para plasmar y desarrollar el negocio en la base de datos.
Se debe tomar en cuenta que en la estructura del modelo siempre debemos colocar las funcionalidades en clases de los diferentes conceptos del negocio, como por ejemplo la clase Artículos tiene información de varios formularios. En esta estructura el código del negocio esta dividido en estas clases conceptuales. Un ejemplo de otro concepto puede ser Almacen (Almacen.class.php) o Compras (Compras.class.php). Estas clases encapsulan y facilitan la reutilización del código. Toda la información del negocio debe estar dentro de estas clases conceptuales.
Controlador
El controlador se encarga de ser el intermediario entre la vista y el modelo. Dentro de la clase actions.class.php estan todas la funciones que interactuan entre la vista y el modelo. Entre estas tenemos:
- validateEdit(): Esta acción permite falivar del lado del servidor la información introducida por el usuario antes de pasar a guardar la misma.
- executeEdit(): Esta acción se ejecuta al hacer submit en la edición/inserción de los datos.
- handleErrorEdit(): Cuando sucede algún error en los datos insertados por el usuario, la aplicación llama a esta función para que sea manejado el error. Esta función tiene una codificación de errores y una nomenclatura para manejar esos errores.
- configGrid(): Aquí se coloca la información de configuración del grid.
- saveNombreForm(): Aqui se coloca el código para guardar o actualizar los datos del formulario. Aquí se debe hacer el llamado a las funciones del negocio.
- executeAjax(): En esta acción se coloca el código que es ejecutado en los llamados de ajax.
Vista
La vista maneja los datos de presentación al usuario, aquí se coloca el código que genera HTML y Javascript. Aqui se usan los llamados Helpers, que no son mas que funciones que generan objetos HTML. Por ejemplo tenemos un Helper llamado Catálogo, que genera una ventana emergente con infocmración para seleccionar, y el helper Grid que genera un grid completo para interactuar con el usuario.